Complex, but creativity-inspiring
Personalizing the web experience for your shoppers is a complex initiative to unpack. It requires planning and intentionality – especially for larger eCommerce operations with tons of data.
There are many technical components that underlie that dynamic experience. But as you work through the process, it opens the door for creativity!
You’ll get to strategize about what personalization elements you can update for your customers, which segments should get which experiences, and what all the levers are that can be pulled to test, improve, and iterate.
This guide shares the types of website elements that are most powerful when personalizing for your shoppers. Each of these elements can be tested on segmented groups of your web traffic – or tailored individually to each site visitor as they land, shop, and buy on your web store.
Your list of web store components
Use this list to design custom web experiences for your customers; after all, your website is the primary medium to interact with your customers.
Landing Page
Building a trustworthy brand happens at many levels, but your storefront is one of the core places where a customer can tangibly experience what your business is all about. It all starts with the landing page. The landing page can be customized as each visitor enters your website: show a different page or redirect to a different URL or sub-section. Set their landing page based on their source, their search term, or what we know about a similar profile shopper.
For your ads, pre-determined ad copy will match the intended landing page by design – but for direct traffic or email traffic, increase relevance by personalizing the page dynamically, based on each person’s predicted preferences.
Beyond that, shift different layouts or components based on the user. Perhaps color scheme has been tested and we learned that some of your shoppers tend to purchase when there are darker colors from your brand kit.
Whether it’s swapping layout elements, updating design, or changing the landing page itself, there’s a lot of potential with customizing what your prospective customer sees when they hit your store!
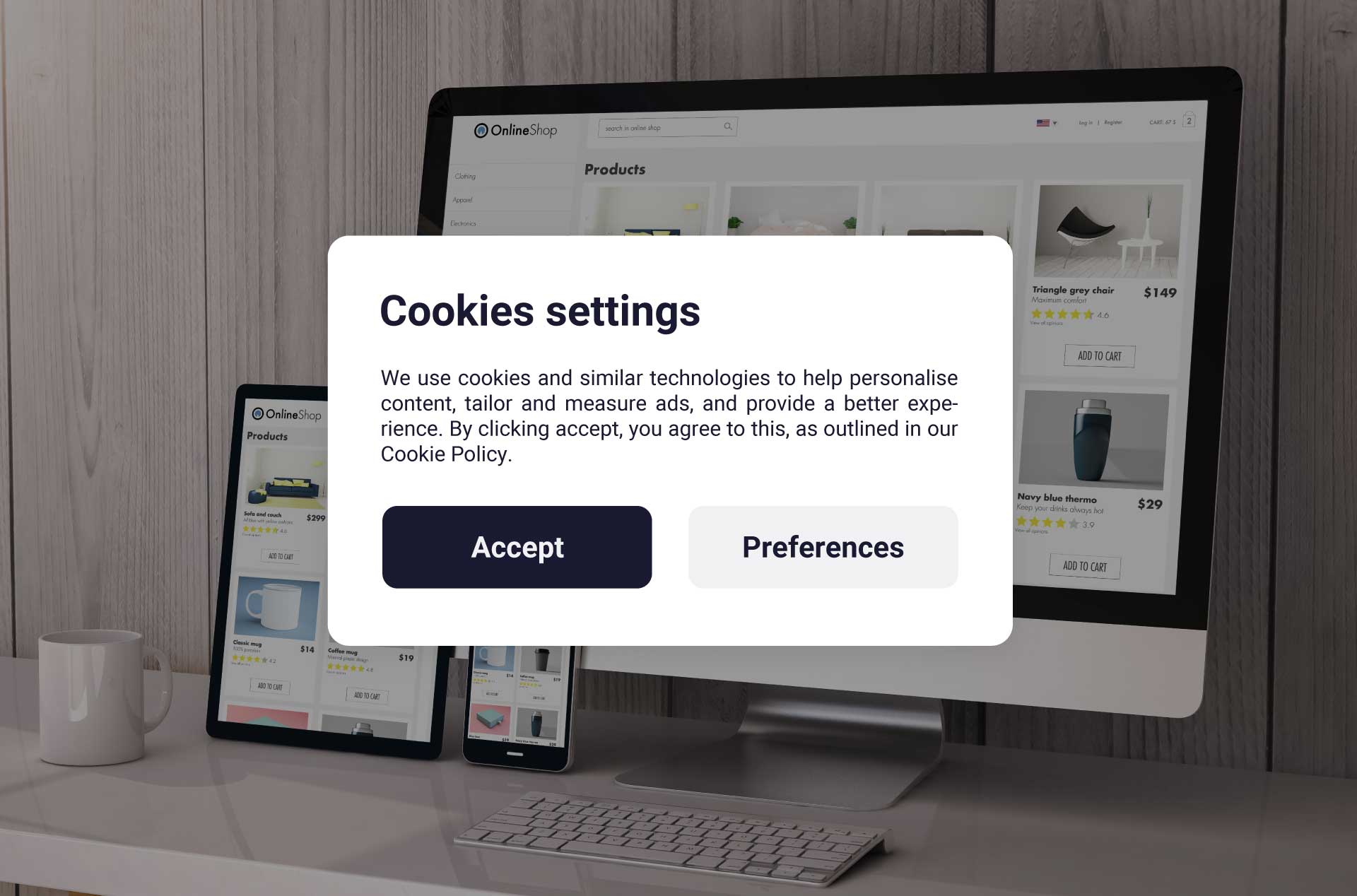
Dynamic Content: CTAs and Banners
Customize call to action widgets on the site. For example, affix banners or boxes to capture subscribers, opt shoppers in for discounts, or call attention to a new product drop or sale.
Certain shop visitors are more likely to act on certain messaging and offers. Provide a different call to action based on the affinities and interests of that person: it’s a powerful lever to convert more traffic.
Display promotions based on product grouping – or subscription offers based on content category – for each site visitor’s preferences. Offer a sale for more price-sensitive shoppers (a college student on a budget), while highlighting brand-new products for early-adopters. This yields much better results because a frugal customer looking for discounts is less likely to buy hot-off-the-shelf products, and high income buyers aren’t as swayed by 10% off.
While that example is one we can understand intuitively, other cases may just be correlated statistically (e.g., Offer “A” reliably converts more shoppers with profile “X”, and offer “B” attracts those with profile “Y”. But we can’t tell a story about “why”.) That is something an automated machine learning system can learn and deploy on it’s own.
Product Recommendations: Store, PDP, Cart
Product recommendations are a pretty standard element to include on any eCommerce website. Basic recommendation capabilities come out of the box for some eCommerce platforms – such as Shopify’s same-category recommendations. Notably this is a “product to product” determined methodology. Separately, a “personalized” methodology tries to map the product recommendation to that person’s preferences, in addition to product similarity attributes.
Push product recommendations in many places: immediately on your landing page, at the bottom of the product detail page, at the top of search results, in their shopping cart, etc.
These recommendations keep a customer browsing and interested. And of course increase the average cart size per session. The more personalized these recommendations are – meaning: how accurate is the match to that shopper’s affinities – the better customer engagement and higher AOV!
Overlays, Highlights, and Price Promos
This category is interesting… and a bit more creative than changing the color, images, or offer of a given website attribute. Rather, this pulls the eyes of your shoppers to specific things that you’ve determined they are likely to be interested in. Instead of putting the best matching product or offer at the “top” of the page (indicating priority by order of appearance), instead it could be highlighted with a circle, arrow, or on-brand indicator.
Similarly, the product results list for a given category may be long: shoppers will scroll down with eyes peeled for something that speaks to them. As they go, tailor your discounts or price promotions for a given product for that shopper profile. You can do a strikethrough price with the discount and a small “Sale” tag on that page. Personalizing this indicator for that shopper makes it that much easier for an interested person to notice and click on a product that you’ve deemed they are likely to buy.
Other types of price promotions or methods of “highlighting” areas of the web store can send one customer down one purchase path, and provide someone else a different trajectory.
Notifications, Chatbot, and Pop-outs
These are the attention-grabbing elements that your shopper is almost certainly going to look at – for at least a second. The most obvious examples:
- Pop-outs for discounts or email subscriptions in the middle of the screen.
- Another is a chatbot notification in the corner of the page.
- Same with a banner notification that slides out from the left side of the screen or drops down from underneath some product image. These all command some attention.
Utilizing these attributes is powerful alone, but adding the power of personalization to your customers’ experiences with these elements has tremendous potential.
Some examples of usage: address known users by name if they are repeat shoppers in your CRM or eCommerce system. Incorporate past browsing behavior or products viewed by that person into the notification. Message to a predicted interest they might have. Even deciding to NOT launch these attention-drawing pieces for select shoppers might be the right dynamic decision. (This might be because your analytics indicated a shopper profile that reliably leaves the site after pop-outs.)
Search Preview and Results Page
Shoppers often land on your page and scroll down, browse, or select categories to start filtering down for their interests. But some of them will avidly use your search bar to find what they’re looking for. This is an opportunity to tailor that search experience directly to that person!
Customize the search results themselves. Needless to say, the results that show up should match the search query based on relevance; but layering-in that shopper’s predicted highly-likely products at the top of the results is a way to tailor. Also, include a widget of recommended products in the results page – perhaps below the fold. The other primary search-results tactic is to order the products to reflect the highest-converting configuration. This is often putting top products at the top, but it could be the left, right, or center as well.
Tailor the search preview for the current visitor with auto-completion and suggestions while typing. You can even serve up the best recommended search queries for that person, or display a mix of queries intermixed with product thumbnails. At the moment of search intent, put personalized offerings in front of the user to help them out!
Menu Navigation or Menu Quick Links
Your website menu is obviously designed to provide a thoughtful way to navigate your website. That said, small improvements in ordering or highlighting certain navigation points over others can be useful to give shoppers a tailored interaction.
If you have a navigational side-bar or top-bar that helps to delineate categories and other topical areas like “New” or “Sale”, etc, play around a bit to make those easier for the shopper to find their destination. If we predict a shopper on an apparel web store is looking for skirts or dresses, dynamically sort the relevant menu options to reduce scrolling.
On a similar note, place menu quick links in prominent and obvious locations to drive clicks. These buttons allow quick navigation to a product category, sub-category, or other collection. By personalizing which button-wording + landing page matches each site visitor, you’re helping to “shorten the sales funnel” – enabling a more streamlined journey and timeline.
Messaging and Badging
When it comes to landing on a specific product’s detail page – or even a short list of products – there is a lot of power in adding badges that turn shoppers into buyers.
Depending on the current person’s profile (and the convincing they may need to actually complete a purchase), you can provide different types of badges next to the product to provide social proof, personalization, urgency alerts, or inventory count-downs. These visual elements nudge the shopper towards purchase. But personalizing this is important: some folks may respond better to social proof (e.g., 90 people purchased this in the last 3 days), while others prefer a rating or a “Staff Top Pick” badge. Customize the types of low-funnel messages via badges to drive each individual down the funnel at a higher rate.
The general messaging across your site – whether on the product detail page, product name prefixes, images, or other content – can also be dynamically set based on who is viewing the page. Given there are many opportunities across your site, saying “messaging” here is almost a catch-all. We’re empowering you to be imaginative about what spaces on your shop might improve brand-to-customer experience and connect you with shoppers in a way that drives more engagement and satisfaction.
Concluding
This list captures a large assortment of customizable areas to personalize the shopper experience on your website, but there are always more ways to improve. The key takeaway here should be that you CAN take action and customize your web experiences by individual or audience segment.
Want to explore these ideas and more that can build customer loyalty, better conversions, and repeatable revenue growth? The team at Jarvis ML would love to hear from you!